ArcGIS Maps SDK for Unreal Engine is a plugin developed by Esri that enables access to real world maps and 3D content from the ArcGIS Platform. You can join the beta program from the Esri Early Adopter site and download the ArcGIS Maps SDK for Unreal Engine beta plugin.
This guides you how to create the needed account, retrieve ApiKey, install the plugin and run the sample maps implementation.
1. Early access program
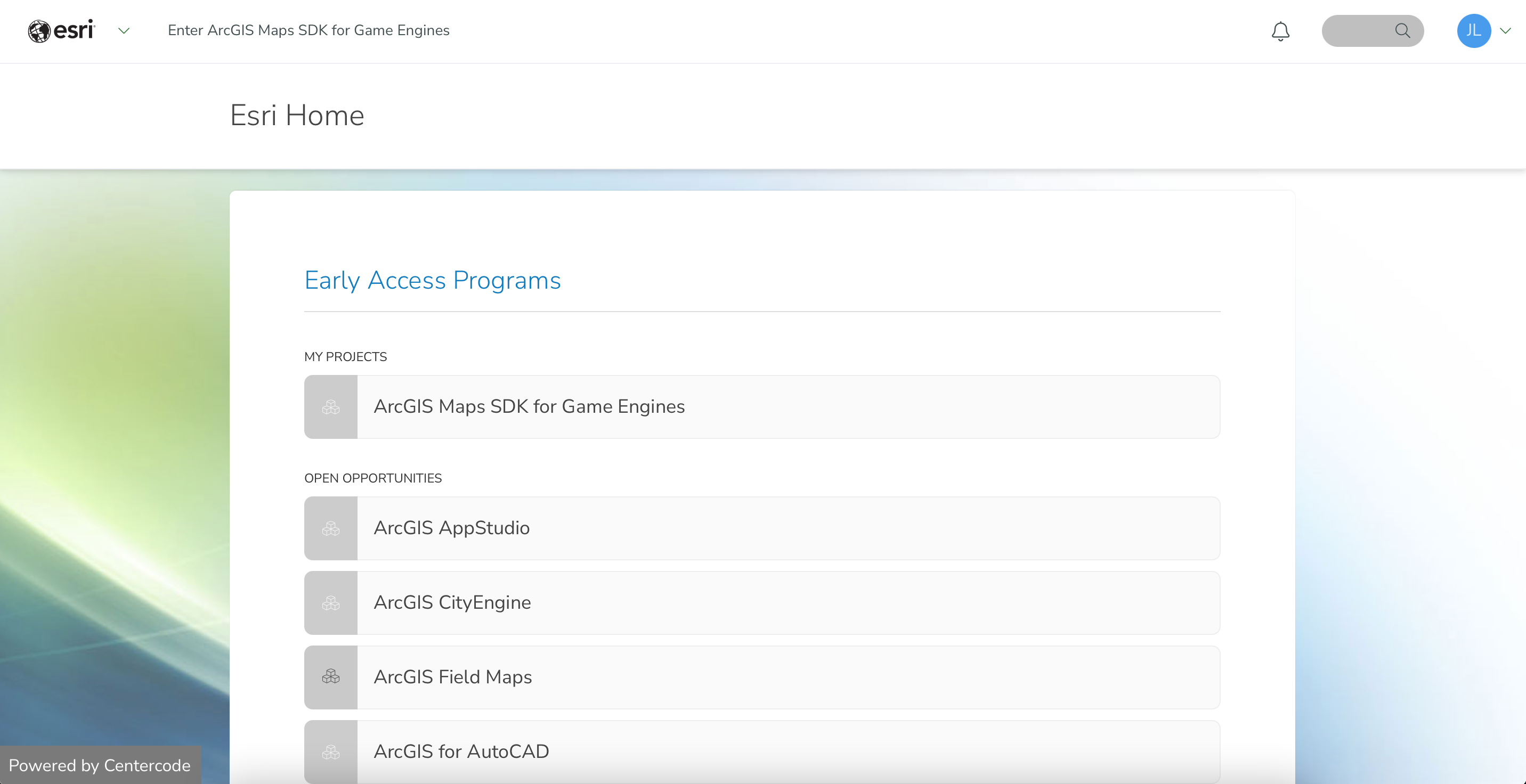
Navigate to https://earlyadopter.esri.com and create a new account.
Choose the Early Access Program - ArcGis Maps SDK for Game Engines.

Once you are logged in, navigate to Software Downloads from the top menu. There you can select the plugin version of your choice.
Current options are:
- ArcGIS Maps SDK for Unreal Engine 5 - Prerelease
- ArcGIS Maps SDK for Unity - Prerelease
- ArcGIS Maps SDK for Unreal Engine 4 - Prerelease
- ArcGIS Maps SDK for Unity - Beta 2
- ArcGIS Maps SDK for Unreal Engine 4 - Beta 2
As you can see the plugin is available also for Unity.
2. Installing ArcGis plugin
Create a new project in Unreal Engine.
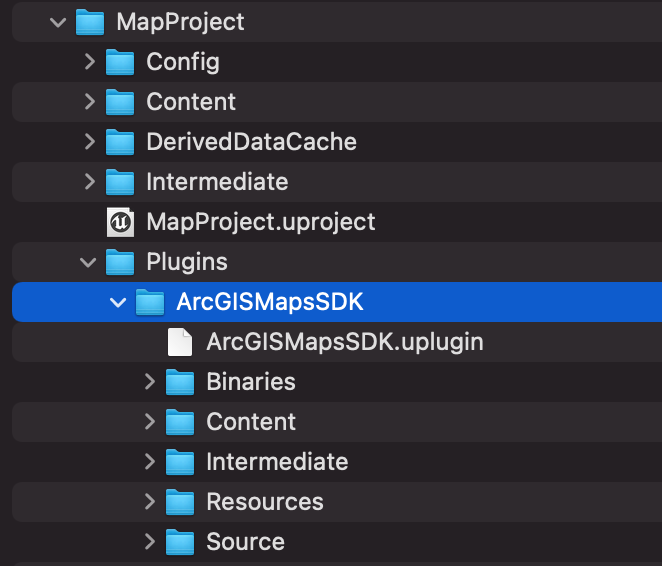
Unarchive the plugin sources and copy it in your Unreal project under Plugins -directory.

Once the plugin is located under the project structure you can start your project in the Unreal Editor.
There is a online guide in the arcgis developer portal https://developers.arcgis.com/dashboard and the plugin sources come with the same guide. You can view it by starting a local web-server and opening the guide from your disk.

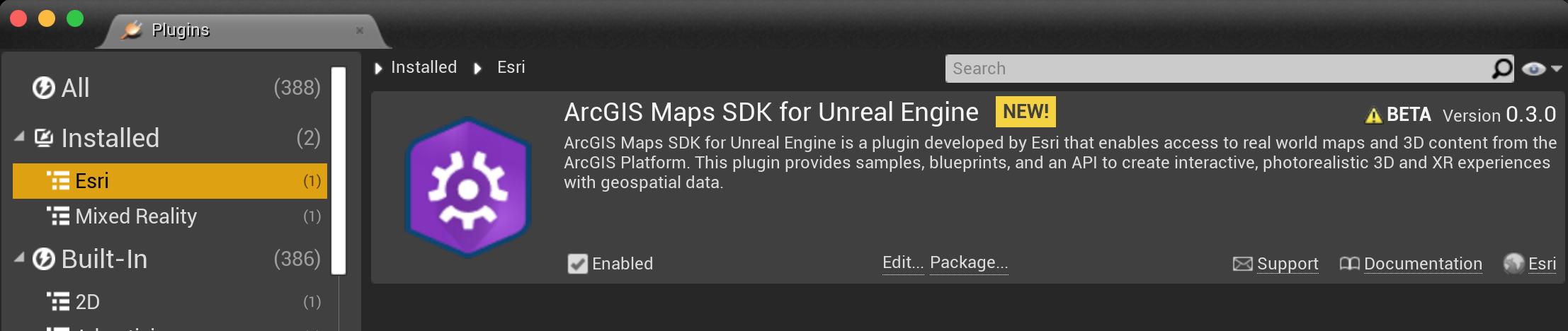
Now check that the plugin is Enabled in Edit -> Plugins

3. Configure map
Click on the ArcGis Maps button in the menu.

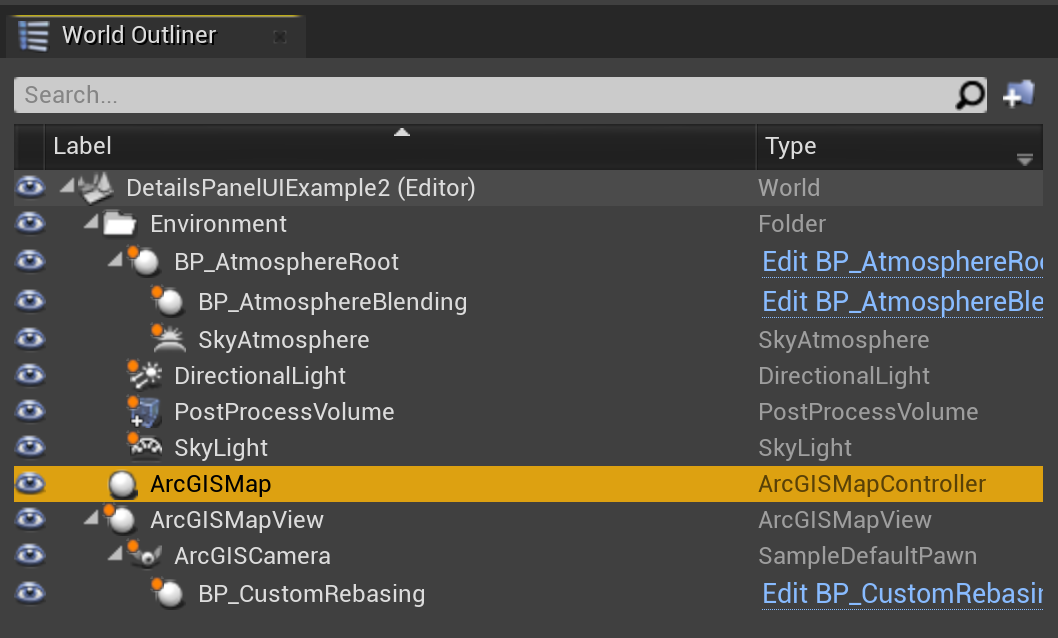
That will create the required ArcGisMapController in the World Outliner.

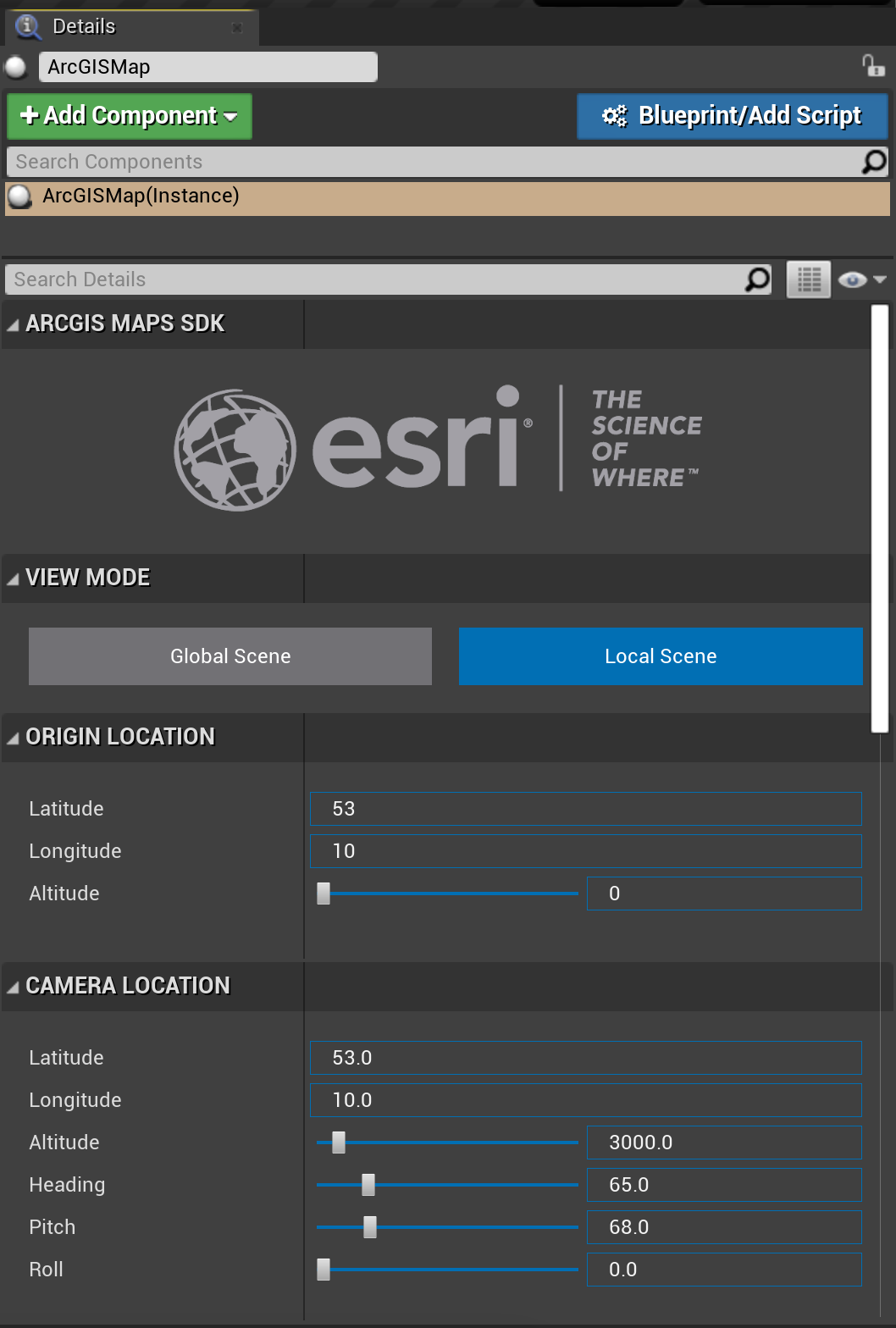
There you can configure the origin location of the map as latitude and longitude.

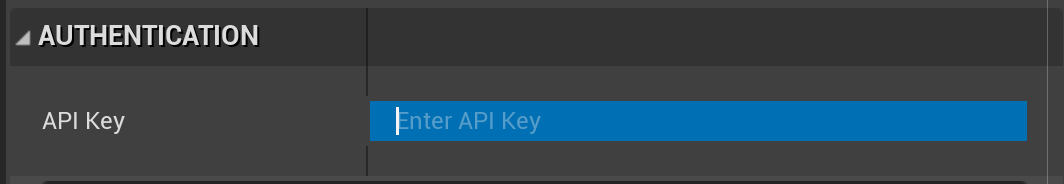
4. Set API Key
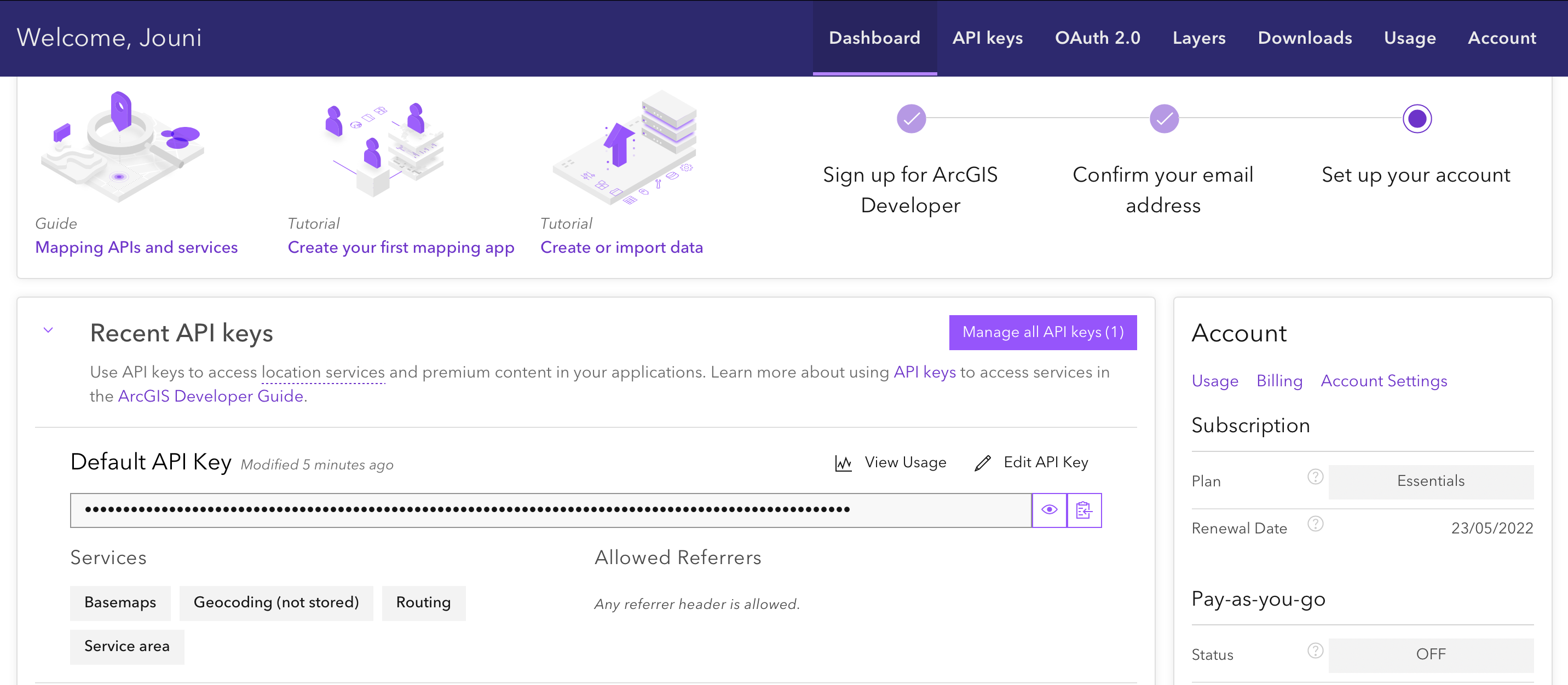
In the developer dashboard copy the Default API Key to clipboard.

Now navigate to the Map controller and paste the API Key into it´s reserved field. This will grant access to retrieve ArcGis data from their platform.

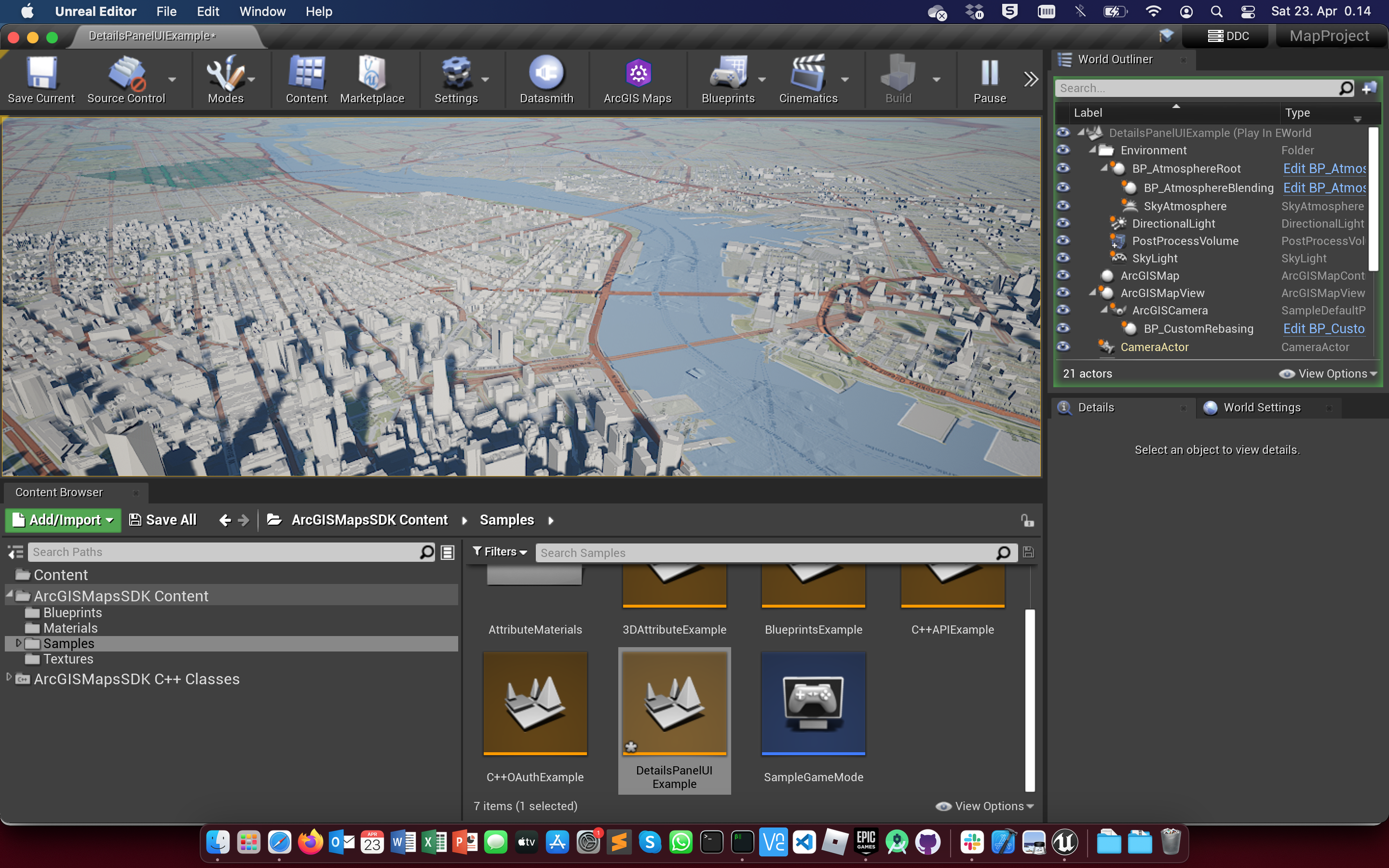
4. Run the map
There is a example map level that you can check to confirm that maps are getting rendered.
Open the ArcGisMapsSDK Content -> Samples -> DetailsPanelUIExample

This is the starting point. Next you can configure your own map in Unreal, add layers and explore how to customize the map visualization.
This webinar https://youtu.be/H_VonQRokh0 demostrates some interesting map visualizations. Using layer attributes for altering the map seems to provide a lot of flexibility.